ブラウザ拡張機能「Stylus」を使った Twitter カスタマイズ
Twitter 運営の方針転換で 3rd-party の Twitter クライアントは全滅してしまったので、ウェブブラウザで Twitter を見るしか選択肢がなくなってしまったわけですが、その Twitter の見た目をちょっとカスタマイズしたい、というお話です。
アプローチとしては単純で、任意のウェブページに自作の CSS スタイルシートを適用できるブラウザ拡張機能「Stylus」を使います。
- Stylus - Chrome ウェブストア
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne - 【レビュー】Webページのデザインをカスタマイズして見やすくできる拡張機能「Stylus」 - 窓の杜
https://forest.watch.impress.co.jp/docs/review/1132701.html
自分のアカウントのフォロワー数/フォロー数を非表示にしたい
人間、「数字」にはいろいろ振り回されるものです。
ついったーをやっていると、しばしばアカウントのフォロワー数とかが話題になりますが、
「フォロワー数とかどうでもいい。見たくもない。」
という意見もあったりします。
それなら、ウェブブラウザでついったーを開いたときに独自 CSS スタイルシートで非表示にしちゃえばよいのでは?
以下、手順です:
- chrome ウェブストアから、ブラウザ拡張機能「Stylus」をインストールする。(上記 URL は直リンクです)
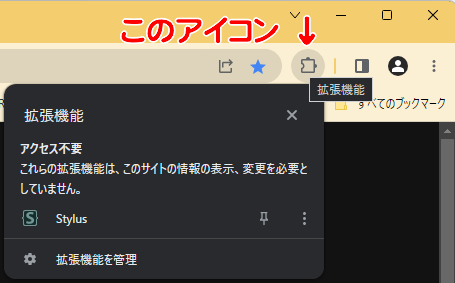
- ウェブブラウザのツールバーにある「拡張機能」ボタンを押す。

- インストールされている拡張機能が表示されるので、「Stylus」を選択。
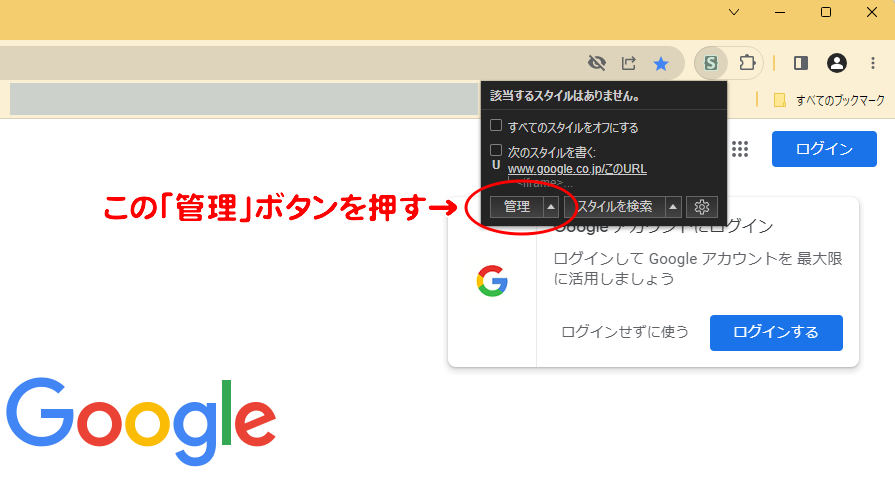
- 「該当するスタイルはありません」とか「このページではStylusは動作しません」とかいうウインドウが出るので、「管理」ボタンを押す。

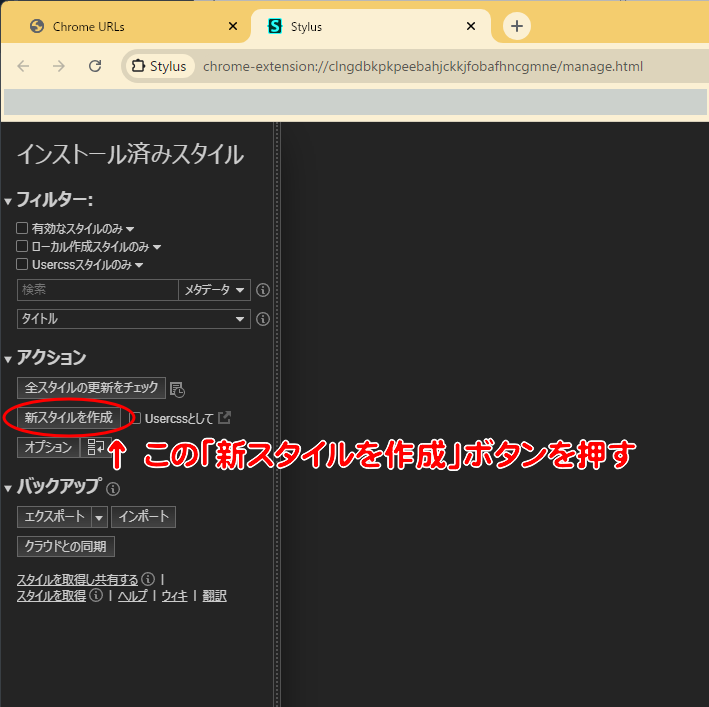
- Stylus の管理画面に切り替わる。

- 「新スタイルを作成」ボタンを押す。
- 画面左上の「名前を入力してください」欄にわかりやすい名前を入力する。たとえば、”Hide the number of folowing/followers on Twitter” とか。なお、この欄で日本語が使えるかどうかは未確認です。
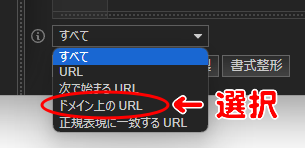
- 画面下の「すべて」と書いてあるプルダウンをクリックして、「ドメイン上の URL」を選択。

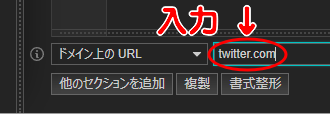
- 右隣の入力欄に「
twitter.com」と入力。
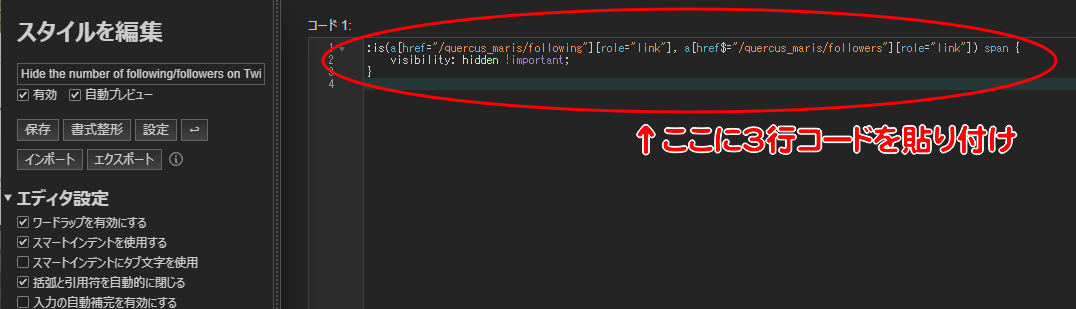
- 画面右の「コード 1:」の領域に、以下の3行のコードをコピペ:
1
2
3:is(a[href="/quercus_maris/following"][role="link"], a[href$="/quercus_maris/followers"][role="link"]) span {
visibility: hidden ;
}
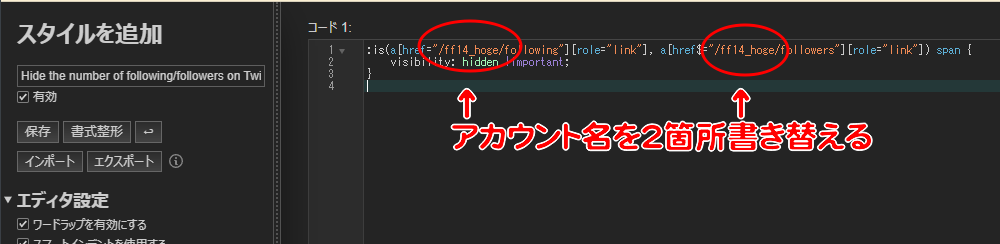
- 上記コード中の2箇所の「
quercus_maris」を、自分の Twitter アカウント名に書き替える。たとえばアカウント名が「ff14_hoge」なら「a[href="/ff14_hoge/following"]」みたいな記述になる。
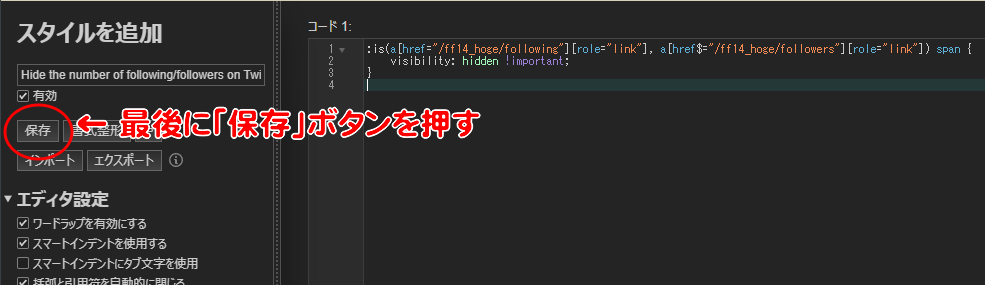
- こんな画面になっているハズなので、「保存」ボタンを押す。

- おわり
以上の手順を行うと、そのウェブブラウザでついったーを開いたとき、自分のアカウントのフォロワー数/フォロー数だけ非表示になっているハズです。
なお、2個以上のアカウントに対してフォロワー数を非表示にしたい場合は、上記3行コードをそのアカウントの数だけコピペして、
2箇所の文字列「quercus_maris」をそれぞれのアカウント名に書き替えれば OK です。
うまくいかない場合は、まりすまでお気軽にご連絡ください。